摘要:
摘要:
本篇文章给大家带来的内容是关于微信小程序商城开发之https框架的搭建以及顶部和底部导航的实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。之前的小程序商城系列已经更新到购物车模块了但是很多读...
本篇文章给大家带来的内容是关于微信小程序商城开发之https框架的搭建以及顶部和底部导航的实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
之前的小程序商城系列已经更新到购物车模块了但是很多读者反映如何能够更接近于实战场景,动态的获取数据并展示出来!那么经过这段时间的准备我们开始来做新的微商城版本,该版本是完全按照工作场景来开发的。
小程序https域名配置
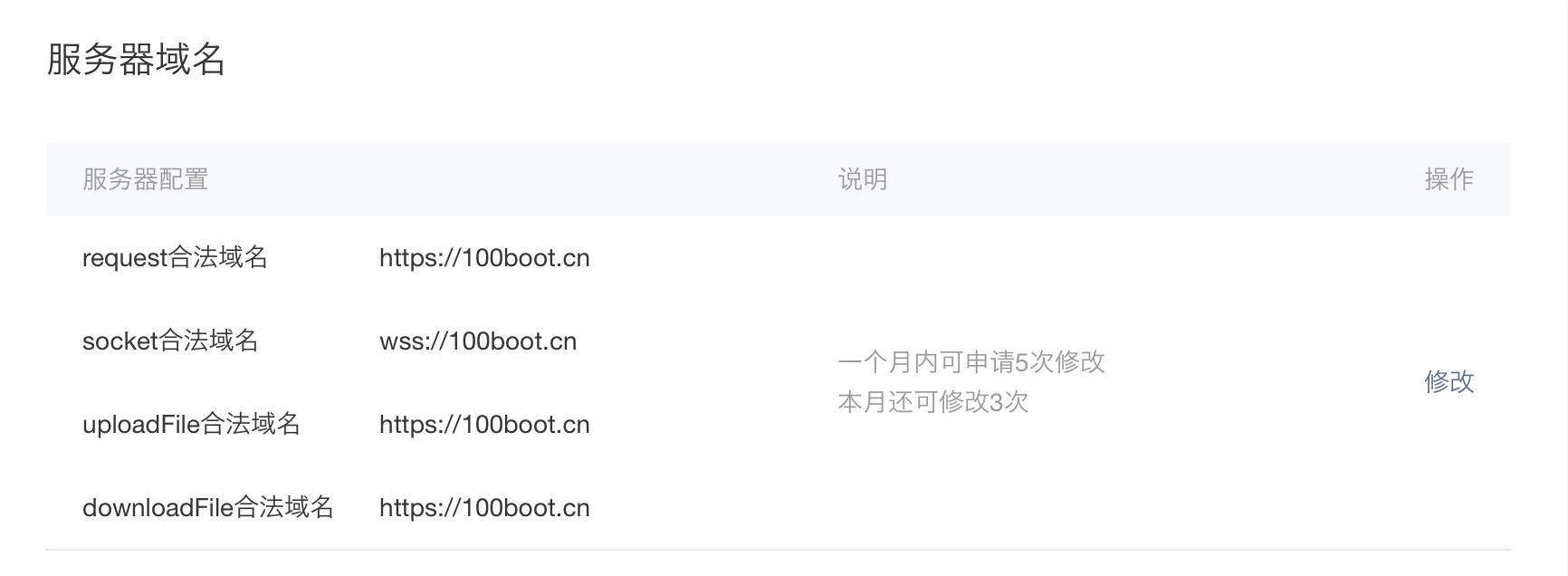
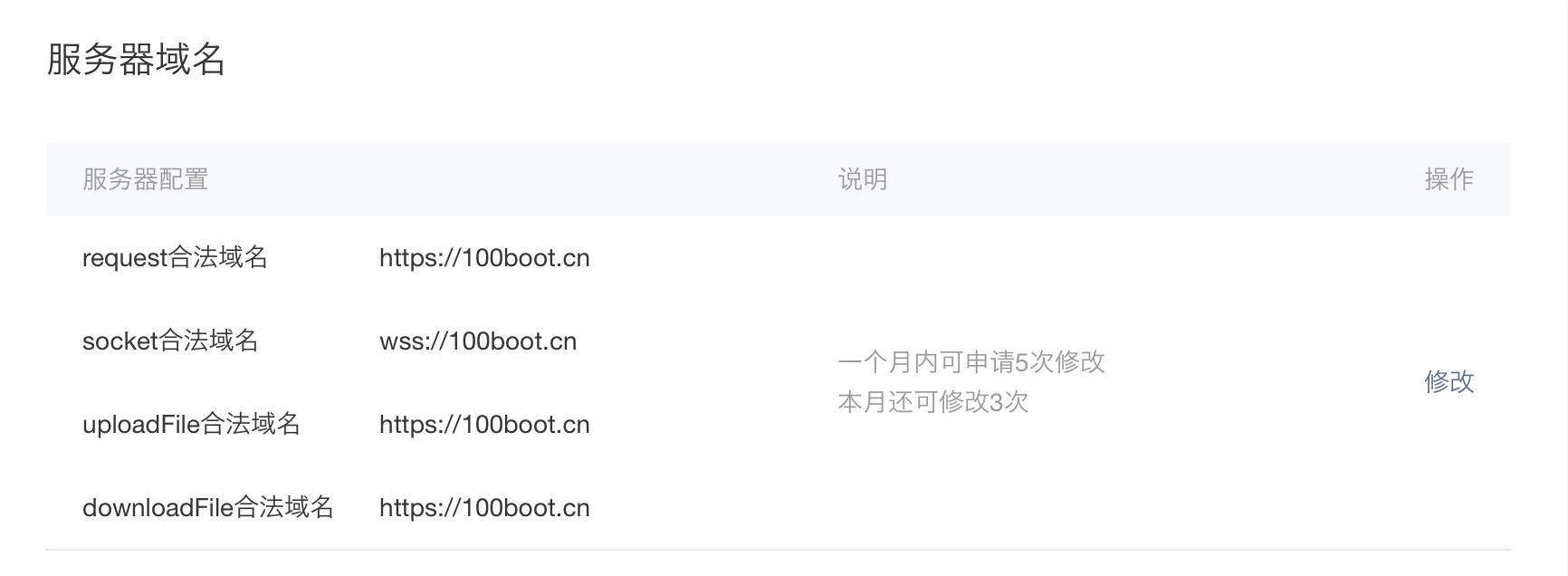
登录注册好的微信小程序官方账号并登录平台——>设置——>开发设置,如下图所示:

备注:https://100boot.cn%20是已经认证过的域名,大家可以放心使用。创建小程序项目并封装ajax请求创建小程序项目可以参考文章微信小程序电商实战-入门篇新建ajax.js#目录结构-pages
--utils
---ajax.js声明api%20全局变量调用地址const%20api%20=%20'https://100boot.cn/wxShop/';封装request请求wx.request({%20%20%20%20
%20%20%20%20method:%20opt.method%20||%20'GET',%20%20%20%20
%20%20%20%20url:%20api%20+%20opt.url,%20%20%20%20
%20%20%20%20header:%20{%20%20%20%20%20%20
%20%20%20%20%20%20%20%20'content-type':%20'application/json'%20//%20默认值
%20%20%20%20},%20%20%20%20
%20%20%20%20data:%20opt.data,%20%20%20%20
%20%20%20%20success:%20function%20(res)%20{%20%20%20%20%20%20
%20%20%20%20%20%20%20%20if%20(res.data.code%20==%20100)%20{%20%20%20%20%20%20%20%20
%20%20%20%20%20%20%20%20%20%20%20%20if%20(opt.success)%20{
%20%20%20%20%20%20%20%20%20%20%20%20%20%20opt.success(res.data);
%20%20%20%20%20%20%20%20%20%20%20%20}
%20%20%20%20%20%20%20%20%20%20}%20else%20{%20%20%20%20%20%20%20%20
%20%20%20%20%20%20%20%20%20%20%20%20console.error(res);
%20%20%20%20%20%20%20%20%20%20%20%20wx.showToast({%20%20%20%20%20%20%20%20%20%20
%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20title:%20res.data.message,
%20%20%20%20%20%20%20%20%20%20%20%20})
%20%20%20%20%20%20%20%20%20%20}
%20%20%20%20%20%20%20%20}
%20%20})
}module.exports.request%20=%20request配置开发者key打开utils/util.js,增加keymodule.exports%20=%20{
%20%20formatTime:%20formatTime,
%20%20key:%20'开发者key'
}微信小程序微商城:开发者key获取app.json{%20%20
%20%20%20%20"pages":%20[%20%20%20%20
%20%20%20%20%20%20%20%20"pages/home/home",%20%20%20%20
%20%20%20%20%20%20%20%20"pages/cart/cart",%20%20%20%20
%20%20%20%20%20%20%20%20"pages/detail/detail",%20%20%20%20
%20%20%20%20%20%20%20%20"pages/classify/classify",%20%20%20%20
%20%20%20%20%20%20%20%20"pages/mine/mine",%20%20%20%20
%20%20%20%20%20%20%20%20"pages/index/index",%20%20%20%20
%20%20%20%20%20%20%20%20"pages/logs/logs"
%20%20],%20%20
%20%20%20%20"window":%20{%20%20%20%20
%20%20%20%20"backgroundTextStyle":%20"light",%20%20%20%20
%20%20%20%20"navigationBarBackgroundColor":%20"#f0145a",%20%20%20%20
%20%20%20%20"navigationBarTitleText":%20"微商城",%20%20%20%20
%20%20%20%20"backgroundColor":%20"#f0145a"
%20%20},%20%20
%20%20%20%20"tabBar":%20{%20%20%20%20
%20%20%20%20%20%20%20%20"color":%20"#858585",%20%20%20%20
%20%20%20%20%20%20%20%20"selectedColor":%20"#f0145a",%20%20%20%20
%20%20%20%20%20%20%20%20"backgroundColor":%20"#ffffff",%20%20%20%20
%20%20%20%20%20%20%20%20"borderStyle":%20"#000",%20%20%20%20
%20%20%20%20"list":%20[
%20%20%20%20%20%20{%20%20%20%20%20%20%20%20
%20%20%20%20%20%20%20%20"pagePath":%20"pages/home/home",%20%20%20%20%20%20%20%20
%20%20%20%20%20%20%20%20"iconPath":%20"images/home.png",
"selectedIconPath": "images/home_select.png",
"text": "首页"
},
{
"pagePath": "pages/classify/classify",
"iconPath": "images/classify.png",
"selectedIconPath": "images/classify_select.png",
"text": "分类"
},
{
"pagePath": "pages/cart/cart",
"iconPath": "images/cart.png",
"selectedIconPath": "images/cart_select.png",
"text": "购物车"
},
{
"pagePath": "pages/mine/mine",
"iconPath": "images/mine.png",
"selectedIconPath": "images/mine_select.png",
"text": "我的"
}
]
}
}app.wxss
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}home.wxml
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbars}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item.navbarName}}</text>
</view>home.wxss
page{
display: flex;
flex-direction: column;
height: 100%;
} .navbar{
flex: none;
display: flex;
background: #fff;
} .navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
font-size:14px;
}
/* 顶部导航字体颜色 */
.navbar .item.active{
color: #f0145a;
}
/* 顶部指示条属性 */
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 6rpx;
background: #f0145a;
}home.js
引用ajax和utils公共js
const ajax = require('../../utils/ajax.js');
const utils = require('../../utils/util.js');页面初始化导航数据
data: {
navbars:null,
currentTab: 0,
},页面初始化加载导航数据函数
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
//加载navbar导航条
that.navbarShow();
},ajax获取导航数据
navbarShow:function(success){
var that = this;
ajax.request({
method: 'GET',
url: 'home/navBar?key=' + utils.key,
success: data => {
that.setData({
navbars: data.result
})
console.log(data.result)
}
})
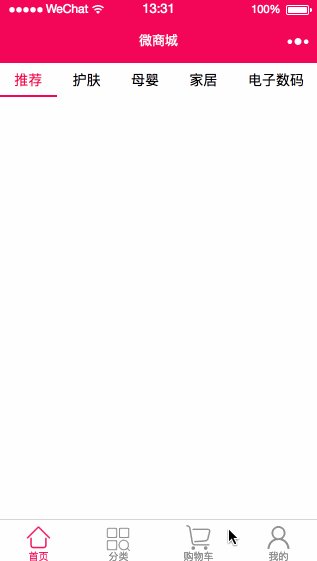
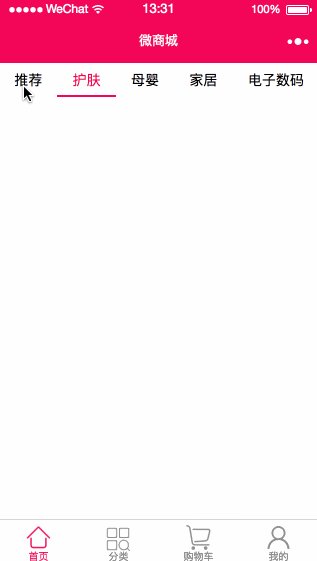
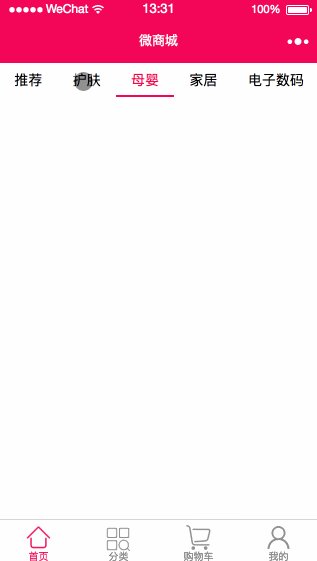
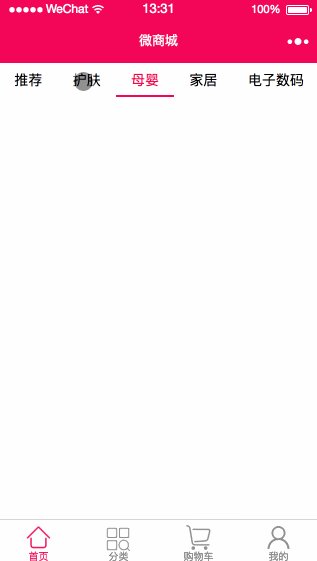
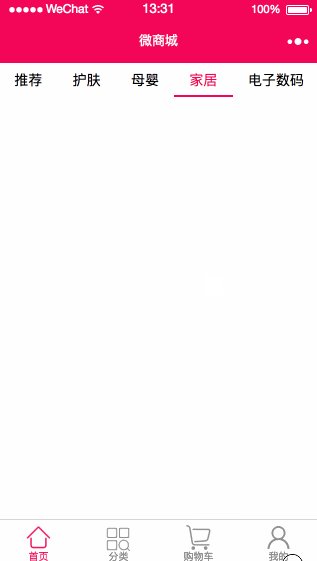
},实现效果如下

相关推荐:
微信小程序购物商城系统开发系列-工具篇
微信开发demo之商城实战开发
以上就是微信小程序商城开发之https框架的搭建以及顶部和底部导航的实现的详细内容,更多请关注其它相关文章!

 小程序开发
小程序开发