微信小程序商城开发之商城首页轮播图、商品分类导航以及新品特卖的实现代码
本篇文章给大家带来的内容是关于微信小程序商城开发之商城首页轮播图、商品分类导航以及新品特卖的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
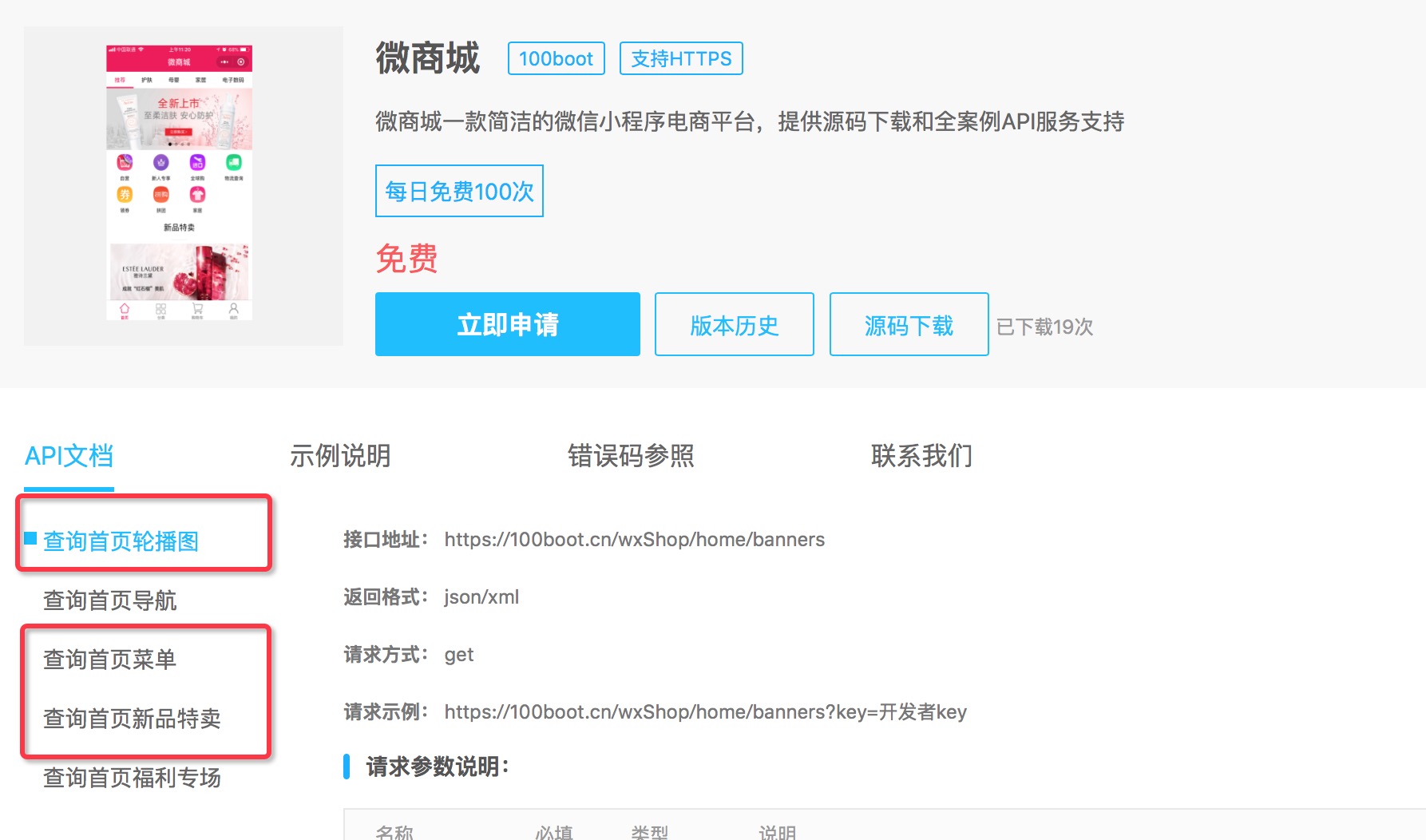
上一篇我们设置了小程序后台服务器https域名设置、搭建了小程序基础的https框架和实现了首页导航模块,今天我们一起来看一下电商首页轮播、分类导航和新品特卖模块的实现。
实现功能模块
home.wxss
/*=================新品特卖 样式====================*/
.category-title {
display: flex;
flex-direction: column;
margin-top: 20rpx;
margin-bottom: 0rpx;
padding: 0px 10px;
}
.category-title .title{
font-size: 14px;
font-weight:900;
}
.category-title .line_name{
font-size: 10px;
color: #98989f;
display: flex;
justify-content:space-between;
}
/* 分割线 */
.separate {
height: 15rpx;
background-color: #f2f2f2;
}
.category-title {
display: flex;
flex-direction: column;
margin-top: 25rpx;
margin-bottom: 0rpx;
}
.category-title .name {
font-size: 40rpx;
text-align: center;
margin: 10rpx auto;
}
.line_flag {
width: 80rpx;
height: 1rpx;
display: inline-block;
margin: 20rpx auto;
background-color: gainsboro;
text-align: center;
}
.line {
width: 100%;
height: 2rpx;
display: inline-block;
margin: 20rpx 0rpx;
background-color: gainsboro;
text-align: center;
}
.head-img {
width: 100%;
}
.brand-name{
font-weight: 600;
font-size: 32rpx;
}
.activity-logo {
width:35rpx;
height:35rpx;
margin-right: 10rpx; /* position: absolute; */
}
.pms{
font-size: 28rpx;
margin-bottom: 20rpx;
display: flex;
justify-content: left;
flex-direction: row; color: #5771a8;
}home.js
页面初始化新品特卖数据
data: {
navbars:null,//导航数据
currentTab: 0,
banners:null, //轮播数据
indicatorDots: true, //是否显示面板指示点
autoplay: true, //是否自动切换
interval: 3000, //自动切换时间间隔,3s
duration: 1000, // 滑动动画时长1s
menus: null, //分类导航数据
brands: null, //新品特卖数据},页面初始化加载新品特卖数据函数
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this; //加载navbar导航条
that.navbarShow(); //加载banner轮播
that.bannerShow(); //加载menu分类导航菜单
that.menuShow(); //加载新品特卖
that.brandShow();
},ajax获取新品特卖数据
brandShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'activity/brands? key='+utils.key+'&type=temai&page=1&size=5',
success: data => {
that.setData({
brands: data.result.list
})
console.log("brands:" + data.result.list)
}
})
},实现效果预览

备注:本文是为了更好的让大家能够有模块化的思维来实现改电商案例,后续依然会采用这种方式,因为更贴近与实际工作场景,也让自己的编码更加的规范增加可阅读性。
相关推荐:
微信小程序商城开发之https框架的搭建以及顶部和底部导航的实现
微信小程序实例:轮播图的代码实现与分析
以上就是微信小程序商城开发之商城首页轮播图、商品分类导航以及新品特卖的实现代码的详细内容,更多请关注其它相关文章!

 小程序开发
小程序开发